リモートLTでVtuberの配信風にLTをしてみよう
この記事は、ICT委員会コロナに負けないぞブログリレーのたぶん24日目の記事です。
前回は微積さんの記事でした。
b-iseki.hatenablog.com
どうもコミュイーです
最近予約していた推しのフィギアが届いてとても幸せな毎日を送っています
#わんだらー名取と pic.twitter.com/EXB2mM4qxo
— コミュイー🍆 (@cmyUE_public) June 26, 2020
絶対領域とニーソックスでギュッってなってる太ももを見てるときが一番生を実感する。 pic.twitter.com/H0ITUOJfPn
— コミュイー🍆 (@cmyUE_public) June 30, 2020
本当に乗った pic.twitter.com/hzk9EVXspV
— コミュイー🍆 (@cmyUE_public) July 4, 2020
Shiitakeme kawaii#わんだらー名取と pic.twitter.com/PscDYTjajE
— コミュイー🍆 (@cmyUE_public) July 6, 2020
お昼も夜も今日も明日も推しのフィギアが見れるの最高に幸せです
さて今回は、 「リモートLTでVtuberの配信風にLTをしたい」って人の為に
やり方を解説する記事です
(ちなみに、そこそこ高めのパソコンスペックが必要です)
「別に知らんくてもいいわ」って人にはおススメのYoutubeチャンネルを紹介しますね
とても長いので、やってみての感想とかだけ読みたいって人は最後らへんを見ると
良さそう
それでは早速やってきましょうか
あ、その前に
目次 置いときますね
- Vtuberの配信画面の構成要素
- OBS Studio を用意
- シーンを作成
- メインコンテンツ(パワポ)を用意
- コメント欄
- タイトルとハッシュタグと背景
- キャラクターの表示
- 配信する
- 実際にやってみた感想とか
Vtuberの配信画面の構成要素
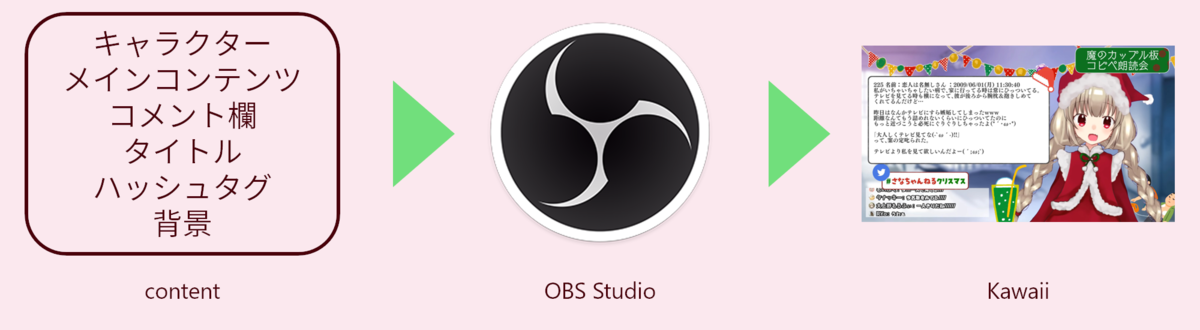
まず、Vtuberの配信画面がどのように構成されているのか、例を見ていきましょう

「 【閲覧注意】聖なる夜のカップル板コピペ朗読会」より引用 ←この配信面白いのでオススメ
(あ、この名取さなってVTuber、面白いのでオススメです)
この例では
で構成されていますね
今回はこれらを表示させることを目標にします。
コンテンツがあるだけでは何も出来ないので、これらをまとめるためにOBSが必要です
配信者が良く使うアレです

OBS Studioの概要図
こんな感じでOBSにコンテンツをブチ込むと配信が出来ます
OBS Studio を用意
ここからインストーラをダウンロードして実行するとインストールできます
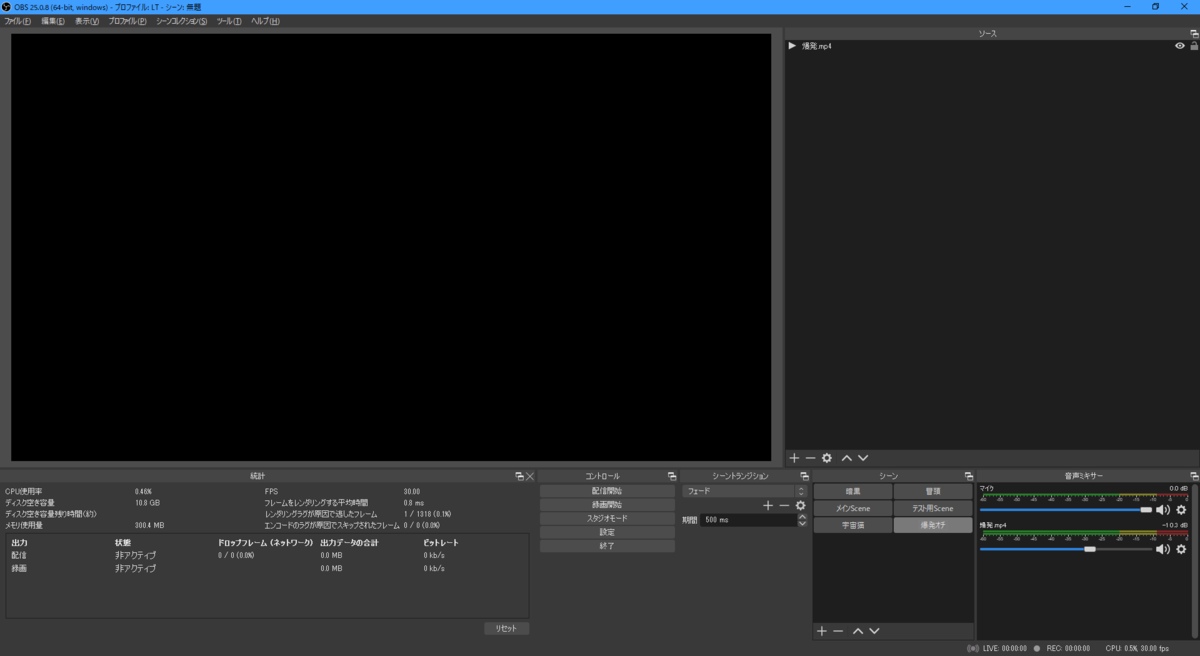
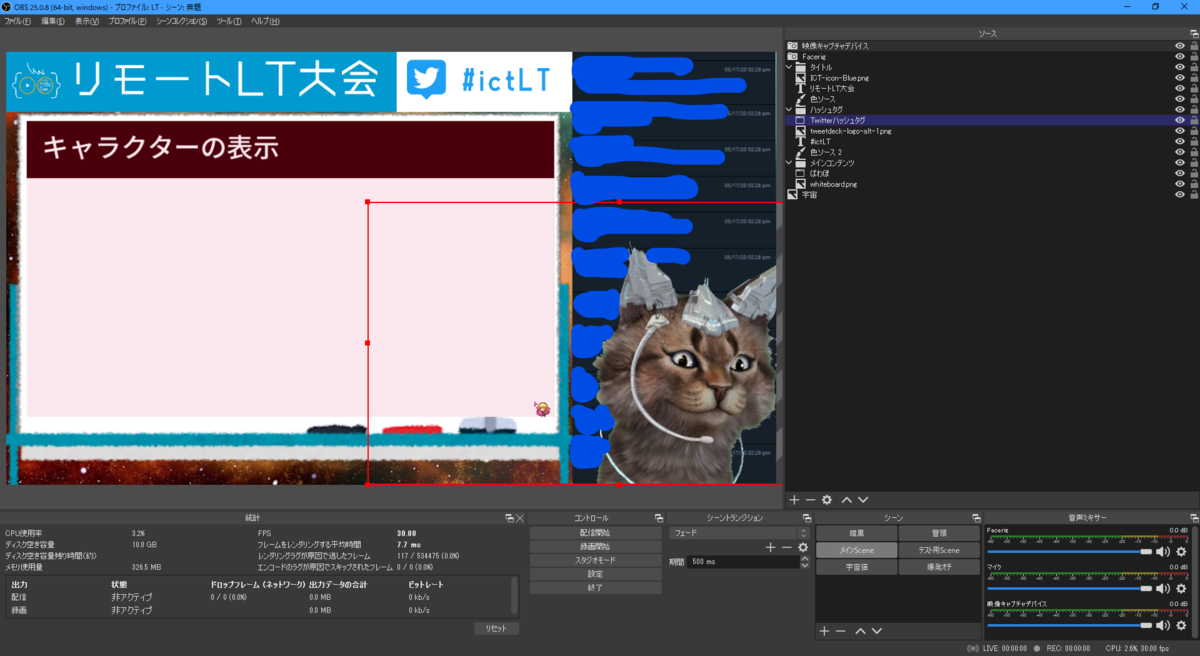
OBSが起動すると大体こんな感じの画面が出ます(レイアウトは違うかもしれん…)

とりあえずそれぞれの画面の説明しますね
「シーン」・・・配信中に画面を切り替える時に使う
「ソース」・・・シーンの中のコンテンツを管理するレイヤーみたいなヤツです
「音声ミキサー」・・・配信の音量を調整します
「シーントランジション」・・・シーンを切り替える時の効果を選べます
「コントロール」・・・配信の開始と終了が出来ますが、今回は使いません
「統計」・・・色んな情報が載ってますが、気にしなくて良いです
「黒い画面(プレビュー画面)」・・・現在表示しているシーンを表示します。配信中は現在の配信画面が表示されます
(間違えて消しちゃった時とかは、左上の表示をクリックしてドックって所で表示非表示を切り替えられるよ)
OBSを使った配信は、事前に配信内容に合わせて「シーン」を作成し、配信中は作成した「シーン」を切り替えて行うのが大体の流れです
シーンを作成
まず基本的な操作を説明します
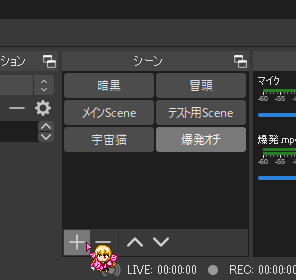
シーンの「+」を押して名前を決めるとシーンが作成されます

(てか、このマウスポインタ可愛いですね~ 名取さなっていうVTuberらしいですよ なんと今ならYoutubeで無料で動画が見放題!! くぅ~ これはチャンネル登録するしかない!!)
シーンを削除する時は隣にある「ー」を押します
シーンの名前をクリックするとシーンが切り替わります
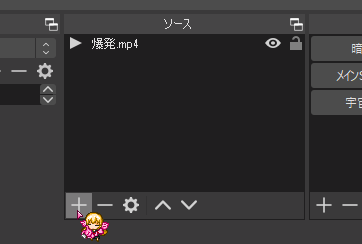
シーンの中身を編集するには「ソース」を編集します
ソースの「+」を押すと何を追加するか聞かれます


今回使うものだけ説明しますね
「ウインドウキャプチャ」・・・画面上のウインドウをキャプチャします
「テキスト(GDI+)」・・・テキストを置けます
「映像キャプチャデバイス」・・・外部のカメラの映像を取り込めます
「画像」・・・画像を置けます
「色ソース」・・・好きな色の四角を置けます
メインコンテンツ(パワポ)を用意
では、「メインコンテンツ」として、パワポの画面をシーンに追加しましょう
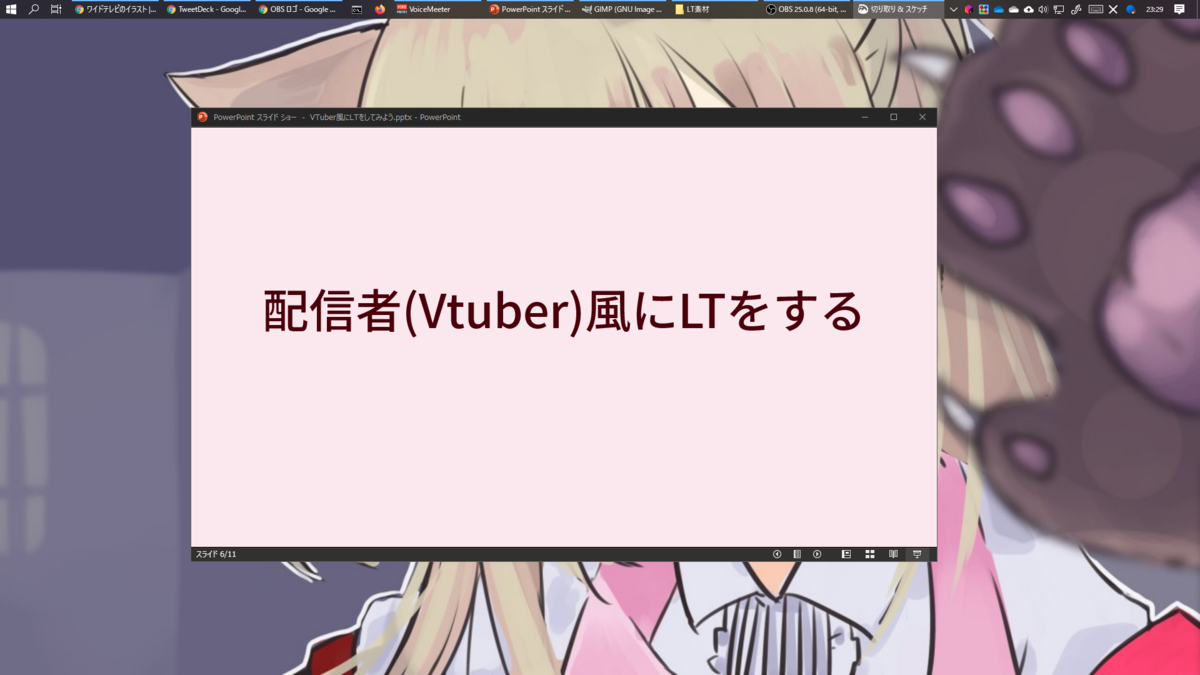
パワポは初期設定でスライドショーを始めると全画面になってしまい色々と不便なので
スライドショーの設定からウインドウ表示にしておきましょう
スライドショーを開始するとこんな感じになります

(この壁紙可愛いですね 月々500円(無料記事もある)でこのVtuberが書く記事が見れるサイトがココらしいです)
これを「ウインドウキャプチャ」でキャプチャします
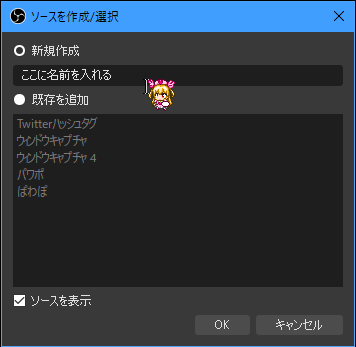
ソースでウインドウキャプチャを追加すると、ソースの名前決めてと言われます

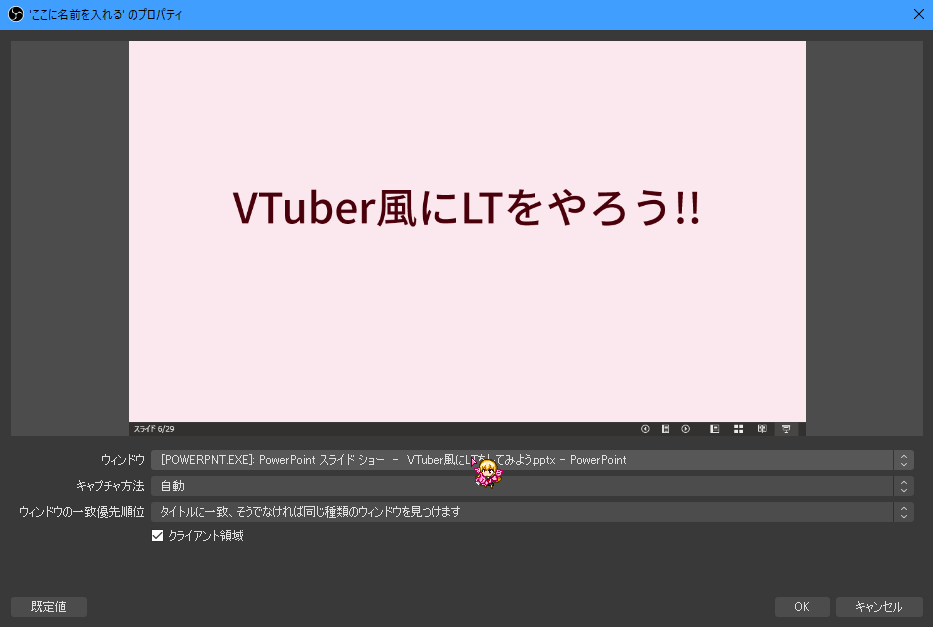
名前を決めると下のようなウインドウが出るのでキャプチャするウインドウを選べます

シーンにキャプチャしたパワポの画面を追加できました
しかし、下に24pxほど邪魔な領域があるので切り取りたいですね
(切り取りといえばさぁ、素敵な配信の短い切り抜きが投稿されるハッシュタグあるんだけど、見てかない?)
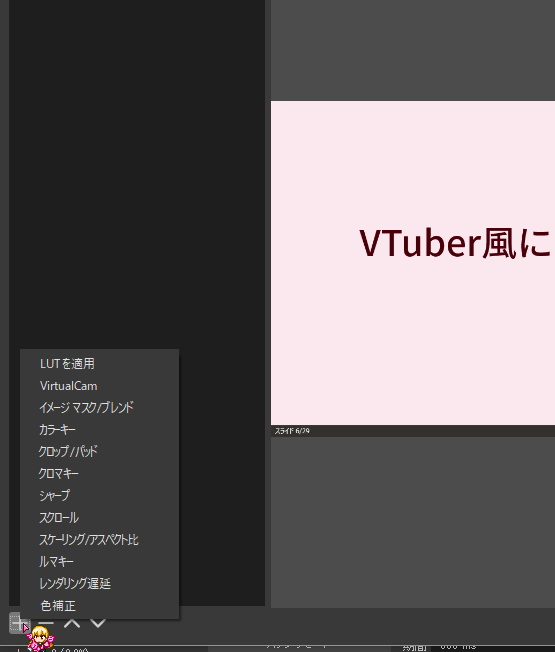
こんな時は、「フィルタ」を使います
フィルタをかけたい物を右クリックし、フィルタを選択します

出てきたウインドウの左下の「+」を押すと色々出てきます
今回はクロップ/パッドを追加します
追加したら、下を24pxほど切り取ります


良い感じに邪魔な部分が切り取れました
フィルタは大体こんな感じで追加することが出来ます
完成したものがこちらです

これでメインコンテンツは一旦完成です
コメント欄
次にコメント欄を追加します
と言ってもYoutubeのようなコメント欄は無いので、
(Twitterと言えば面白いダジャレをつぶやくアカウントがあるのでリンク貼りますね 名取さな🍆)
リアルタイムで更新させたいので、TweetDeckの画面をキャプチャすると良さそうです
また、大きさもカスタマイズしたいので、BetterTweetDeckも使います
まず、BetterTweetDeckの設定から、カラムの幅をカスタマイズします

(ちなみに、BetterTweetdeckではCSSでデザインを変えることも出来るらしいので、CSS出来る人はこれでもっとカスタマイズしても良いかも)
後は先ほどと似たような手順で、キャプチャしてクロップしたものがこちらです

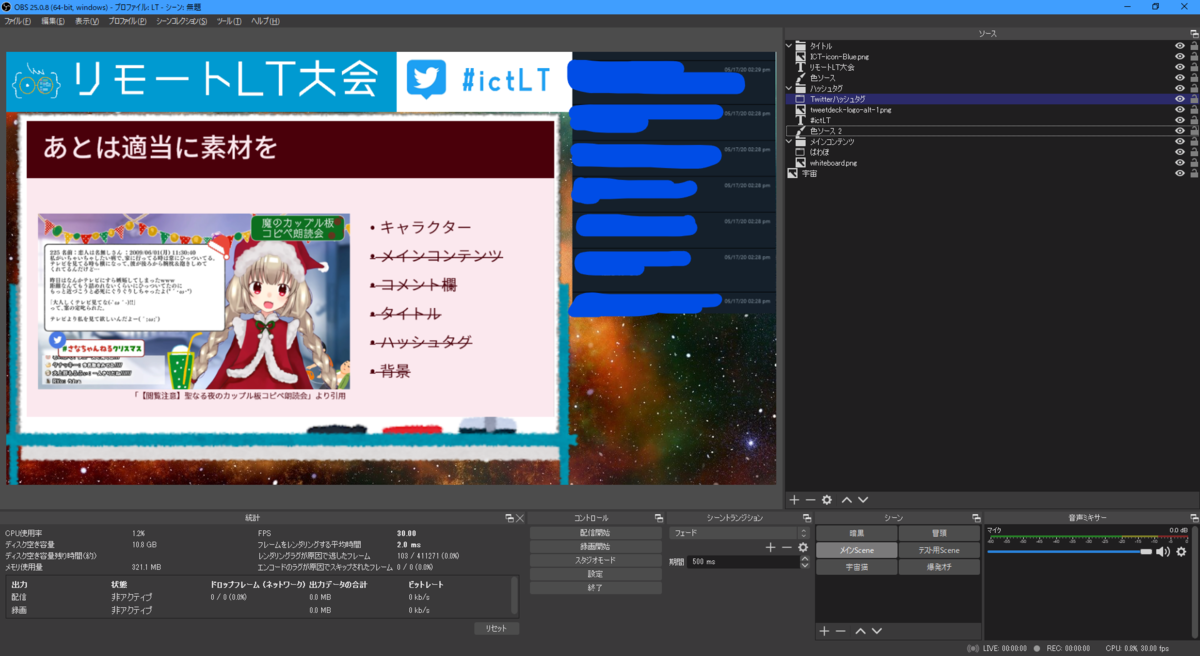
タイトルとハッシュタグと背景
タイトルとハッシュタグと背景は、画像を作ったり検索したりするか、
色ソースとテキストを駆使して作ります
色々頑張ったものがこちらです

ホワイトボードとICTのロゴとTwitterのロゴと背景は画像で、
ハッシュタグとタイトルは色ソースとテキストを使って構成しています
キャラクターの表示
まずSteamでFaceRigを買います

説明書く気力が切れてきたので僕が参考にした記事を貼りますね
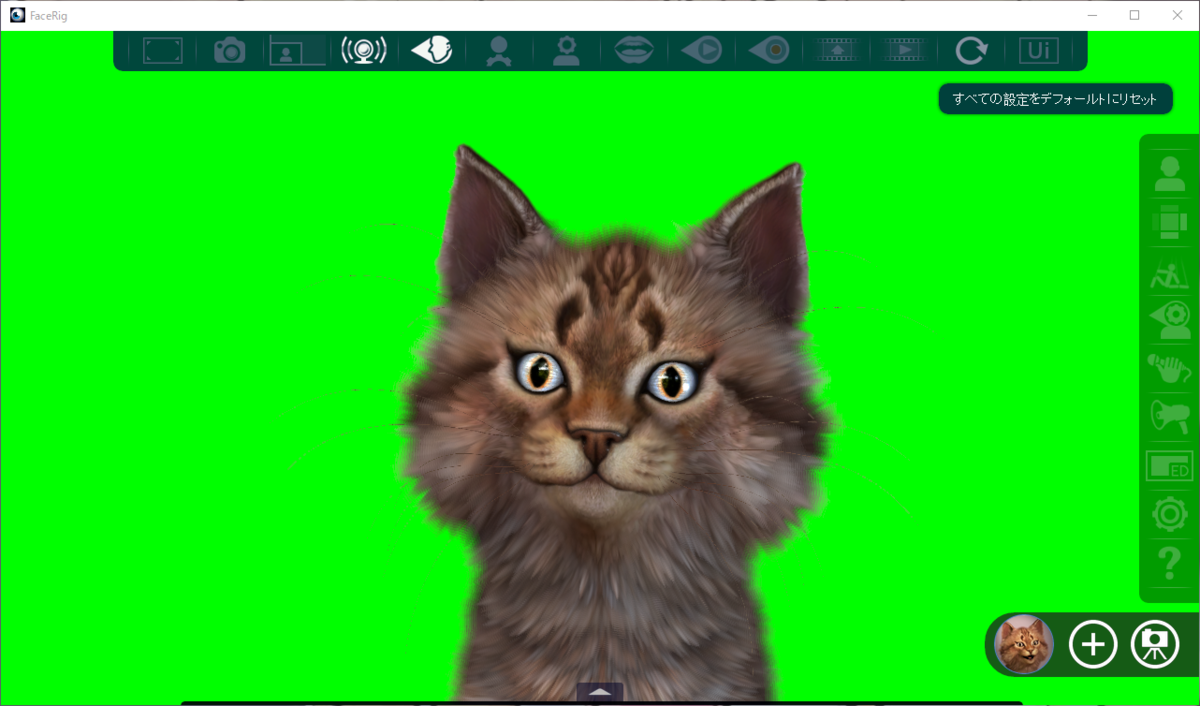
こんな感じで背景をGBにして

Facerigで仮想カメラとして出力した映像をOBSで外部映像デバイスとしてキャプチャし
クロマキーフィルターでGBを抜いたものがこちらです

これで配信画面が完成しました
配信する
今回は、Discordの画面共有を用いて配信したいと思います
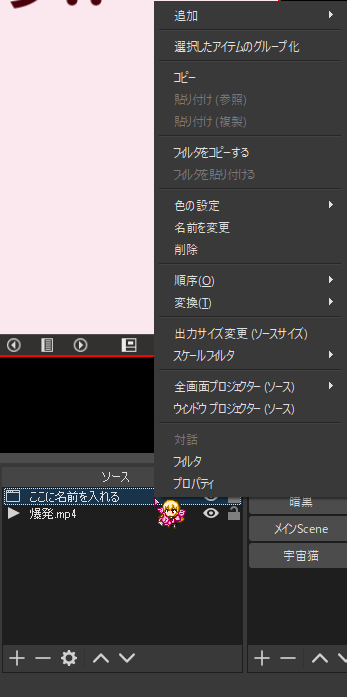
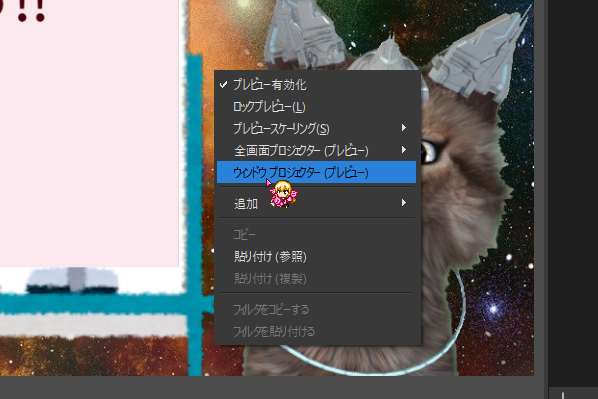
まず、ソースを何も選択していない状態でプレビュー画面を右クリックします
出てきた項目の中からウインドウ プロジェクター(プレビュー)を選択します

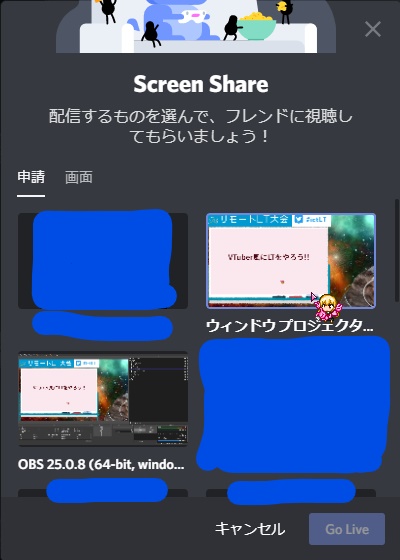
すると、この様なウインドウが表示されます

Discordの画面共有機能で、このウインドウを配信します

完成!!

あとは、リモートLT大会で、これを使って発表するだけ
発表の前に、「ハッシュタグあるからたくさんコメントしてね」 的なことを言っとくと、沢山コメントしてくれるかもしれません
よりVtuberっぽさを体験するために、プレゼン中に「ちょっとお茶飲みますね」
と言って飲む為のお茶を用意しとくと良いかも
実際にやってみた感想とか
実際にやってみた感想ですが、とっても楽しいです
まず、Vの者になれた気持ちになれてとても楽しいです
僕は今回、Facerigのデフォルトの3Dモデルを使ってやったのですが、自分で3Dモデルを作ってやってみたらもっと楽しいと思います
FacerigのLive2Dモジュールを追加購入するとLive2Dモデルも使えるらしいので、
Live2Dが出来る人はそれでキャラを作っても楽しいかもしれませんね
あと、配信してる気分になれるので、とても楽しいです
特に、ハッシュタグのコメントを読むのが楽しかったです
そして、Vtuberとか配信者ってすごいなと思いました
自分で配信準備をやってみて分かったんですけど、準備って結構大変なんですよね
(ソフトの調整とか素材の作成など)
推し、配信の為に色々裏で頑張ってくれてるんやなと思いました
(名取… 配信してくれてありがとう…)
これからもリモートLTは多分あると思うので、みなさんも是非やってみてください
さて、明日はポテト先輩の「Vtuber風LTしたくなった時のオリジナルモデルの作り方」という記事です
この記事を見て俺もVtuber風にLTしたいと思った人にピッタリですね
ここまで3500字くらいの文章を読んでくれた人はお疲れさまです
飛ばしたって人も読んでくれてありがとうございます
最後に、尊敬する配信者に習ったやり方で締めます
「あれ、サーバー室の冷房が切れてる・・・」
「大変です!!サーバーから煙が!!」
「何だって!? サーバー室の隣は弾薬庫があるんだぞ!!」
「火だ!! 火が出てるぞー!!」
「もうダメだ!! 逃げろー!!」
ドッカーン

「爆発オチは懲り懲りでヤンス~」
それではさようなら